L’ergonomie est une caractéristique souvent négligée des systèmes RH. Les systèmes développés il y a plus de 20 ans ont été simplement conçus dans l’idée qu’il valait mieux disposer de la technologie nécessaire pour gérer les activités de recrutement que de travailler sur papier. Et c’était le cas à condition d’apprendre à naviguer au sein de hiérarchies complexes et de listes déroulantes contraignantes.
Ces dernières décennies, les différentes initiatives autour de l’expérience utilisateur (UX) ont radicalement transformé les systèmes et les applications utilisés par les consommateurs, les collaborateurs et ou même les fonctionnaires. Même si la majorité des utilisateurs profite désormais de systèmes simples à utiliser, les RH et l’acquisition de talents n’ont pas toujours bénéficié de cette nouvelle évolution au service de l’ergonomie.
Selon Aptitude Research, seuls 40 % des recruteurs recommanderaient la technologie de recrutement qu’ils utiliseraient. En fait, la même étude révèle que 50 % des recruteurs rejoindraient une autre entreprise si celle-ci disposait d’une meilleure technologie.
Chez SmartRecruiters, nous pensons que personne ne devrait pas avoir envie de quitter son emploi parce qu’il ou elle ne supporte plus d’utiliser une technologie dépassée. L’un des commentaires les plus récurrents lors des démonstrations de produits est « ça a l’air si facile à utiliser ». Après avoir dirigé la mise en œuvre de SmartRecruiters chez Deloitte Pays-Bas, une entreprise de 7 000 employés, Eric Houwen, Responsable de l’acquisition des talents, a déclaré : « Nos collaborateurs savaient intuitivement comment utiliser SmartRecruiters ».
Comment créer un outil de suivi des candidatures intuitif et facile à utiliser ? Shefali Netke, Directrice mondiale du design chez SmartRecruiters, détient la réponse. Depuis 2016, elle travaille en collaboration avec les équipes produits et ingénierie pour proposer une plateforme de recrutement érgonomique et, pour tout dire, agréable à utiliser.

Voici quelques-unes des caractéristiques qu’elle et son équipe prennent en compte dans leur travail quotidien.
Les caractéristiques incontournables d’un design au service de l’utilisateur
Facile à utiliser et agréable
Lors de la conception d’une nouvelle fonctionnalité ou d’un nouveau flux de travail, Shefali déclare : « Notre point de départ est l’ergonomie. À partir de là, nous veillons toujours à ce que le processus soit aussi simple et intuitif que possible. Enfin, nous réfléchissons à la manière de le rendre agréable, pour offrir une expérience globale exceptionnelle. »
Chaque semaine, son équipe examine rigoureusement la conception des pages et la manière dont elles s’articulent entre elles. « Nous nous réfléchissons toujours à ce que nous pourrions retirer d’une page pour la rendre moins difficile à naviguer et pour réduire la charge cognitive afin que les utilisateurs puissent agir plus rapidement », a-t-elle déclaré. Il peut s’agir de réduire le nombre de clics ou d’ajouter des actions groupées pour que les utilisateurs n’aient pas à répéter les tâches.
La recherche UX est une pratique importante afin de rendre un système simple et agréable à utiliser. Les clients de SmartRecruiters peuvent participer au Design Lab, un espace collaboratif où les clients participent à des sessions créatives et à des tests d’utilisation de nos produits. « Nous passons beaucoup de temps à nous mettre à la place du client », explique Shefali.
International
Bon nombre de clients SmartRecruiters travaillent dans plusieurs pays et dans plusieurs langues. Le produit est actuellement disponible en 34 langues. Les noms des tâches et des rubriques sont modifiés en fonction des traductions directes pour tenir compte de la terminologie locale. En outre, l’équipe de design tient compte du fait que certaines langues comptent plus de caractères que d’autres. Un design axé sur l’anglais pourrait tronquer les mots au mauvais endroit, rendre l’affichage difficile à comprendre pour un utilisateur d’une autre langue (comme l’allemand) où les mots sont plus longs.
Accessible
La prise de conscience croissante des besoins des personnes souffrant de déficiences motrices, cognitives ou visuelles a révolutionné le domaine du design inclusif. Lors de la conception et du développement de nos produits, nous tenons compte des standards du W3C et nous nous efforçons de suivre les règles pour l’accessibilité des contenus Web (WCAG 2.1) de niveau AA. L’équipe procède régulièrement à des audits d’accessibilité et intègre les améliorations nécessaires dans la feuille de route des produits.
Prêter attention au flux de travail et à l’architecture
La conception d’un produit fonctionnel ne se limite pas à la conception d’une bonne interface. Toutes les pièces doivent pouvoir fonctionner ensemble en arrière-plan afin que le processus de recrutement ne soit pas interrompu. La collaboration interfonctionnelle des concepteurs, des responsables produit et des ingénieurs est donc primordiale. « Nous avons beaucoup réfléchi à une vision holistique du produit et des dépendances », explique Shefali. « Tout doit être mis à l’échelle pour que chaque action ou décision permette un recrutement plus intelligent et plus rapide. »
Personas
Différents types de personnes utilisent un même système ATS. Les rôles les plus courants sont : recruteur, coordinateur du recrutement, directeur, responsable du recrutement, responsable d’entretien et candidat. L’ergonomie est tout aussi importante pour chacun d’entre eux. Examinons ensemble les trois principaux types de rôle : recruteur, responsable du recrutement et candidat.
Ergonomie pour les recruteurs
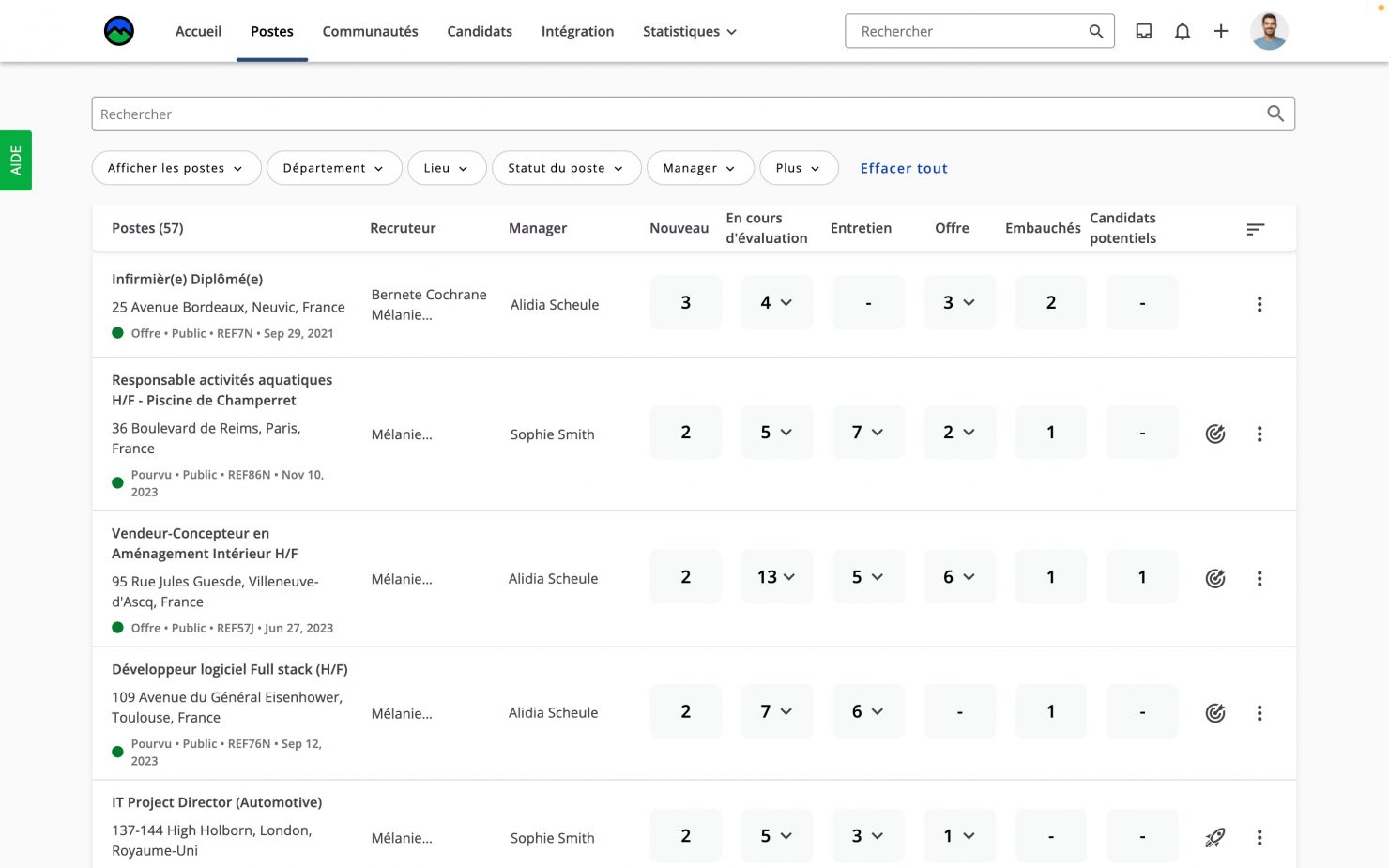
Étant donné qu’une grande partie du travail des recruteurs se fait dans l’ATS, la manière dont ils passent d’une tâche à l’autre et ce qu’ils peuvent voir sur chaque écran font l’objet d’une attention particulière. Dans l’image ci-dessous, un recruteur peut voir toutes les offres d’emploi disponibles et les filtrer par département, lieu, statut, responsable du recrutement, etc. Il peut également cliquer sur un bouton comportant un numéro et une liste déroulante pour accéder à la liste des candidats de ce groupe.

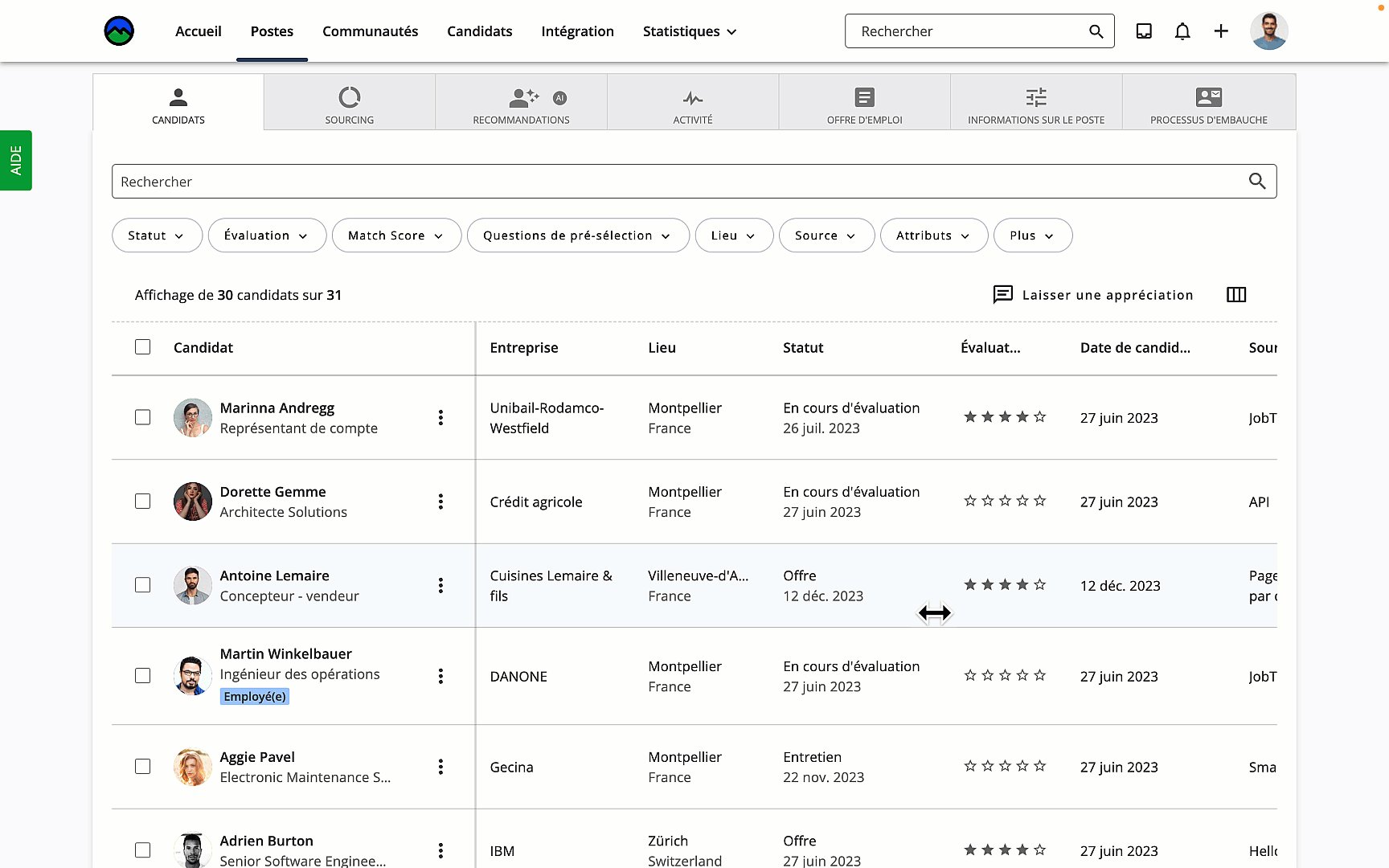
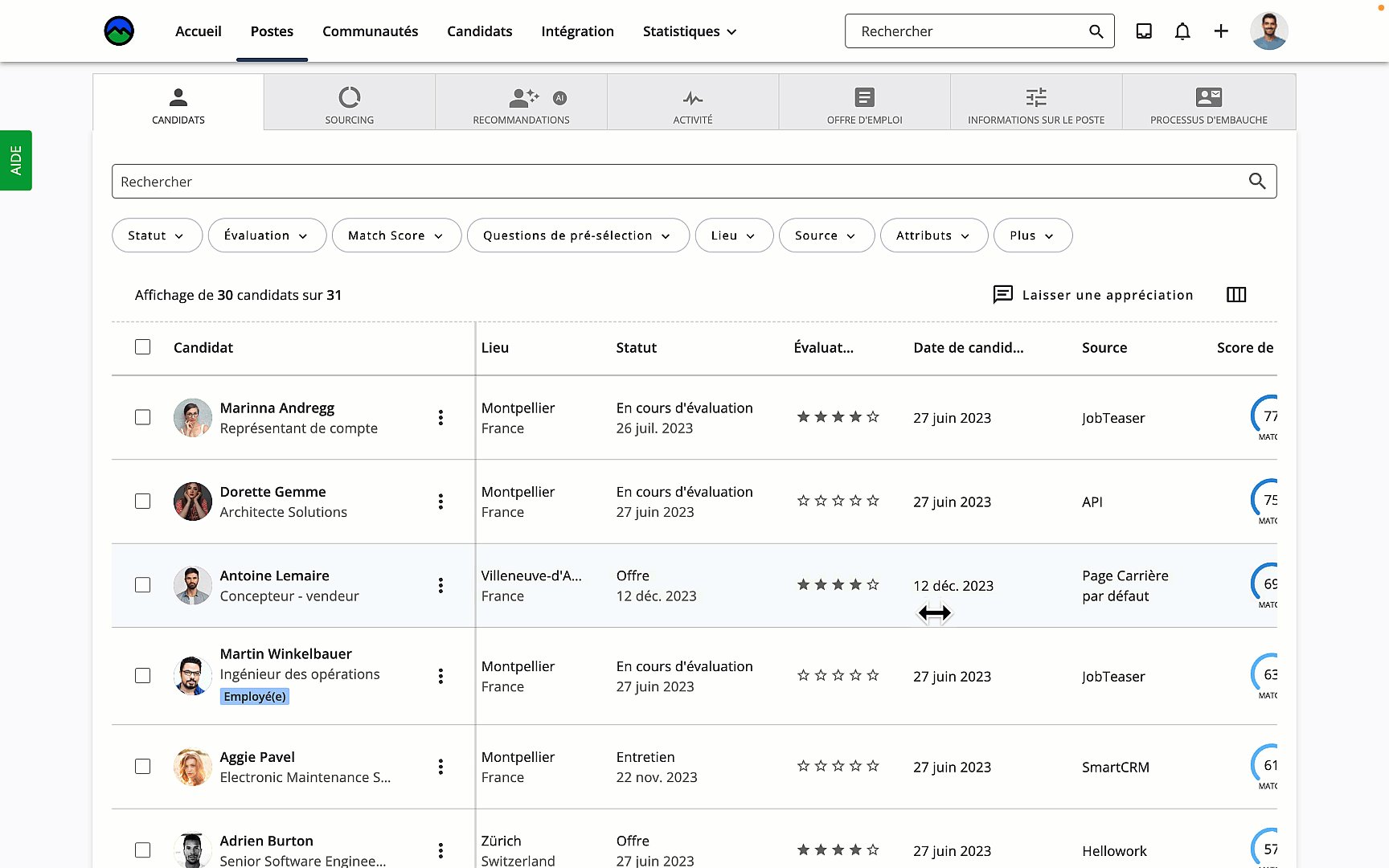
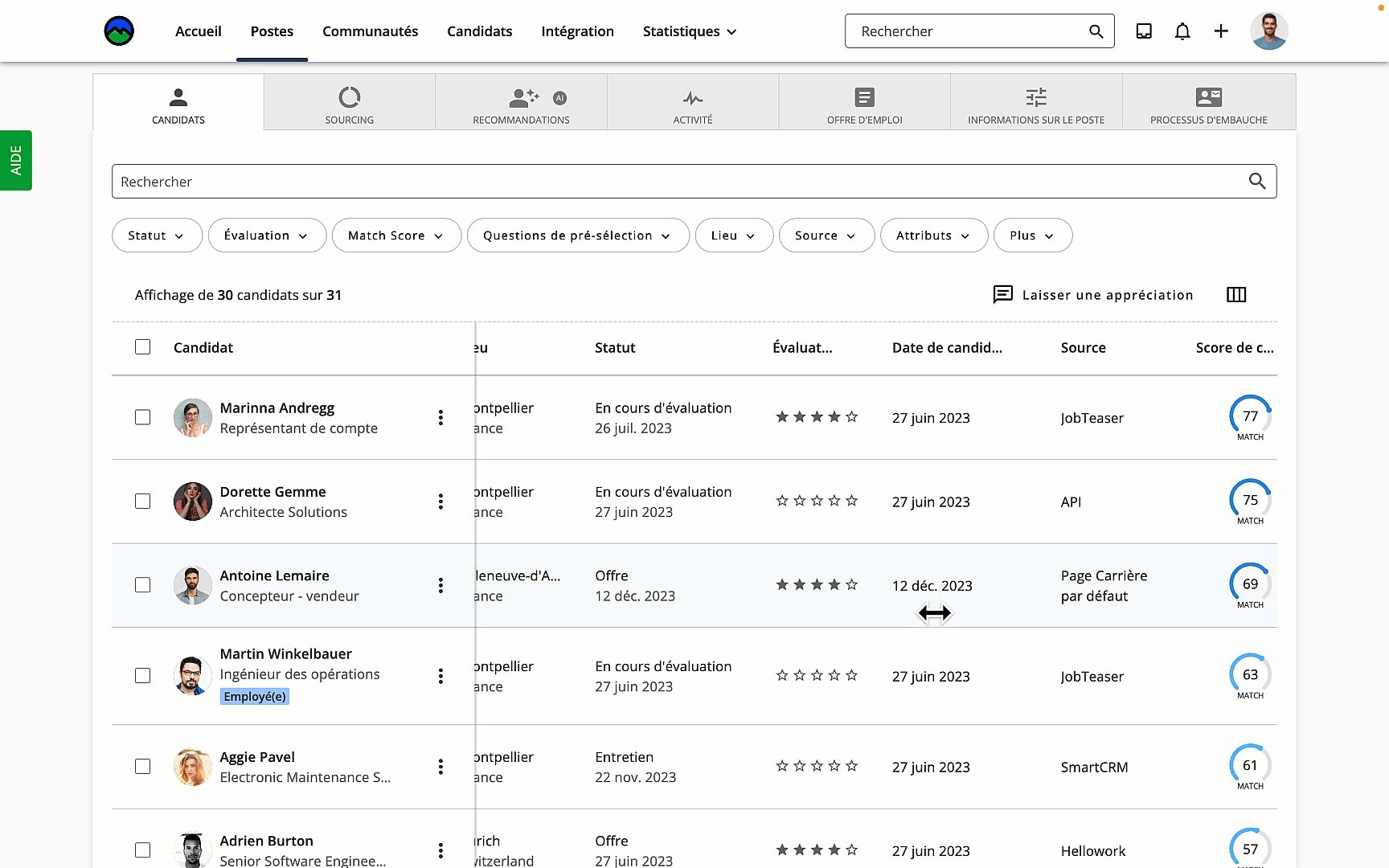
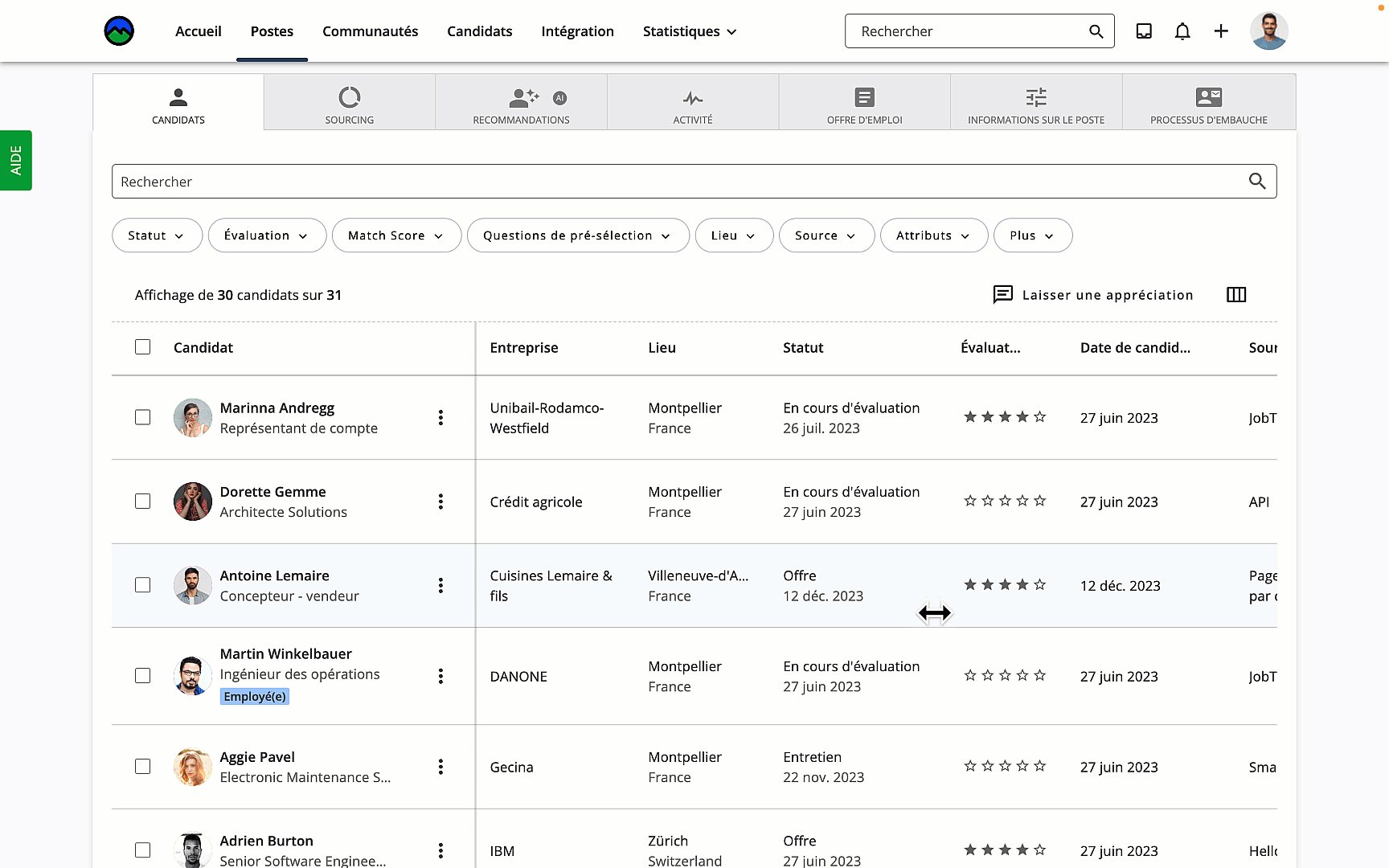
Dans la liste de candidats présentée ci-dessous, le recruteur voit les informations clés sur chaque candidat et peut filtrer l’affichage en fonction de son score global, du taux de correspondance (“match score”, si SmartAssistant est utilisé), des questions de présélection, du lieu, etc.

Ergonomie pour les responsables du recrutement
Puisque les responsables du recrutement n’utilisent pas un ATS toute la journée, il est important que celui-ci soit suffisamment simple à utiliser pour qu’ils y reviennent. « Lorsqu’ils découvrent un nouveau système, les individus y adhèrent plus rapidement si sa complexité est réduite », a déclaré Shefali. L’adoption du système par les responsables du recrutement garantit une meilleure collecte des données, ce qui permet ensuite d’obtenir des indicateurs exploitables pour améliorer les processus.
En plus de veiller à l’ergonomie, l’équipe de design veille à ce que le système reste transparent pour les équipes de recrutement afin qu’elles puissent mener des entretiens constructifs qui aboutissent à des recrutements de qualité. Lorsque les responsables du recrutement se connectent, ils peuvent immédiatement voir toutes les communications relatives à un poste, le lien vers les profils des candidats, les fiches d’évaluation (“scorecards”) et les résultats d’évaluation. « La communication est facilitée en simplifiant l’aspect logistique du recrutement, car tout le monde se trouve dans un même espace », a-t-elle déclaré.
Dans l’écran suivant, la personne responsable du recrutement peut voir toute l’activité récente concernant les postes vacants et les entretiens à venir.

Il était très important que notre nouveau système soit facile à utiliser pour les responsables du recrutement de tous nos magasins dans de nombreux pays. Nous avons déployé SmartRecruiters avec une simple formation sur smartphone et des webinaires optionnels.
– Karolína Kroužková, Responsable numérique RH, JYSK
Ergonomie pour les candidats
Le processus de candidature est la partie la plus visible de l’ergonomie pour les candidats, et le flux en un clic de SmartRecruiters a séduit de nombreux candidats. Pouvoir planifier soi-même un entretien est un autre avantage pour les candidats. Mais l’expérience du candidat ne se limite pas à ce qu’il voit à l’écran.
« En rendant la technologie plus utilisable pour les équipes de recrutement, les candidats profitent d’une meilleure expérience globale », explique Shefali. « Si les recruteurs peuvent effectuer une présélection plus précise, répondre plus rapidement et si les équipes de recrutement ont des boucles de “feedback” plus étroites, la décision concernant le candidat est prise plus rapidement. »
Un outil de suivi des candidatures ergonomique permet de recruter des meilleurs candidats.
Lorsque tout le monde travaille de concert dans le même système pour atteindre un objectif commun – recruter de bons candidats – il est plus facile de générer des résultats positifs qui ont un impact sur l’entreprise. Christine Marriott, cliente de SmartRecruiters chez Catholic Healthcare, déclare,
La transparence de SmartRecruiters a été un véritable atout pour nous. Cela nous a permis de travailler plus efficacement en équipe, car n’importe qui peut intervenir et savoir exactement ce qui se passe.
Pour Catholic Healthcare, des processus de recrutement plus collaboratifs ont permis à l’équipe d’améliorer les taux de rétention des nouveaux employés de 30 % et d’améliorer les évaluations des employeurs du site carrière. Comment ne pas apprécier tout cela ?
Si vous souhaitez améliorer l’ergonomie de vos systèmes pour vos équipes de recrutement, demandez une démo dès aujourd’hui.






